Welcome aboard our exploration into the visually engaging world of image SEO! Images add value and appeal to our digital content, making it more enticing and user-friendly. But did you know they also hold a hidden treasure of SEO potential?
In digital marketing, SEO (Search Engine Optimisation) rules the roost. It’s the magic wand that makes your website visible and attractive to search engines, increasing its chances of appearing in user searches. Just as the text on your page needs to be SEO optimised, your images do too. This guide aims to unlock the mysteries of image SEO, focusing on optimising Alt Text and Title Text. So, without further ado, let’s dive right in!
Understanding Alt Text And Title Text

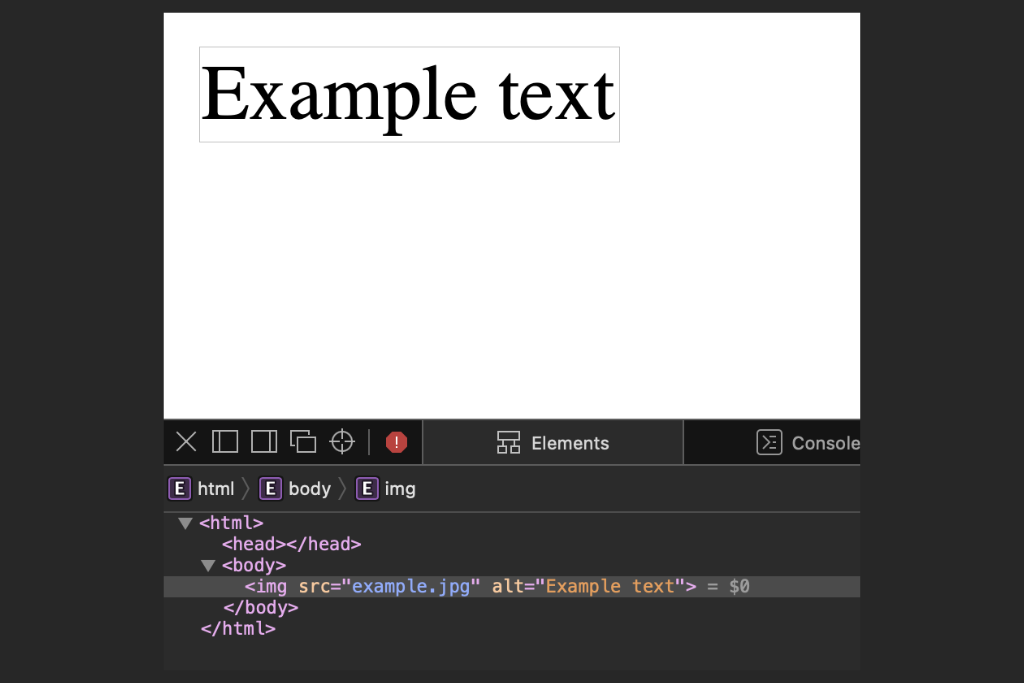
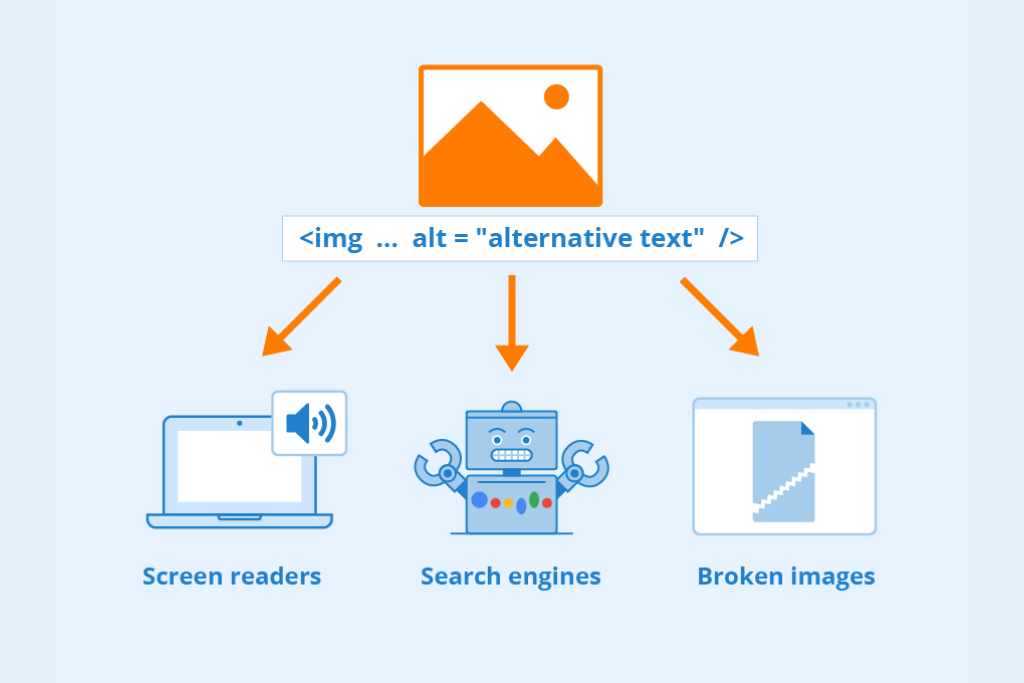
Let’s start with the basics: what are Alt Text and Title Text? Simply put, Alt Text is an attribute used in HTML to describe the appearance and function of an image on a page. If the image cannot be displayed for some reason, the Alt Text serves as a placeholder. On the other hand, Title Text (or the Title attribute) provides additional information about the image and typically appears when a user hovers over the image.
Why are they so crucial to image SEO? Well, search engines can’t “see” images. They rely on Alt Text and Title Text to understand what an image is about. By providing relevant and descriptive Alt Text and Title Text, you’re helping search engines understand your content better, boosting your SEO.
Why Image SEO Matters

Image SEO is a powerful tool that can significantly impact your website’s traffic and visibility. Optimised images rank better in Google’s image search results, driving more traffic to your site. They also contribute to the overall SEO of your webpage, helping it climb higher in search engine results.
But there’s more to image SEO than just website visibility. It plays a crucial role in making the web more accessible. Alt Text allows screen reading tools to describe images to visually impaired users, making content more inclusive.
Guidelines For Writing Effective Alt Text

Crafting effective Alt Text truly is an art. Let’s delve into a few more examples to demonstrate:
A common mistake is using vague, non-descriptive text such as “IMG_002.jpg” or “Photo1”. This tells search engines and users very little about the image.
Now let’s imagine you’re optimising an image of a woman practising yoga in a park. A bad Alt Text could be generic, like “Woman outside”, while a good Alt Text would be more specific and descriptive, like “Woman practising downward dog yoga pose in a sunny park”.
Another common pitfall is stuffing your Alt Text with keywords. For example, if you’re trying to rank for ‘vegan recipes’, an Alt Text like “Vegan recipe vegan meals vegan diet vegan cooking” would be perceived as spammy by search engines. A better approach would be “Vegan lasagna with fresh vegetables and tofu cheese”, provided it accurately describes the image.
Guidelines For Writing Effective Title Text
When it comes to Title Text, being relevant and precise is critical. Here are a few examples:
Let’s say you have a stock photo titled “IMG_4444.jpg”. This gives the user no information about the image or its context. A good Title Text could be “Team brainstorming ideas in modern office space”, assuming it accurately represents the image.
If the image is of a sunflower field at sunset, a poor Title Text might be simply “Field”, whereas a more descriptive and effective one would be “Sunflower field bathed in golden sunset light”.
Remember, while it’s not essential to include SEO keywords in your Title Text, if they fit naturally and accurately describe the image, feel free to include them. But steer clear of keyword stuffing. For instance, if your keyword is ‘homemade pizza’, a title like “Homemade pizza homemade pizza homemade pizza” is redundant and could hurt your SEO. A better Title Text might be “Fresh homemade pizza with mozzarella and basil”.
8 Strategies For Integrating Image SEO Keywords In Alt Text And Title Text
We can’t stress enough the importance of keywords in image SEO. They connect the dots between what people are searching for and your content. However, the trick is to integrate them naturally into your Alt Text and Title Text. Here are some best practices:
1. Contextual relevance
Always choose keywords that are contextually relevant to the image. The keyword should accurately describe what’s in the image and match the overall context of your page.
2. Avoid keyword stuffing
Never sacrifice readability and relevance for the sake of incorporating more keywords. Keyword stuffing can lead to penalties from search engines and degrade the user experience.
3. Use keyword research tools
Tools like Google’s Keyword Planner, SEMRush, and Ahrefs can provide insights into what keywords your target audience is searching for, helping you optimise your Alt Text and Title Text more effectively.
4. Long-tail keywords
Consider using long-tail keywords, which are more specific and often less competitive than single-word keywords. For instance, instead of “cookies”, you might use “homemade chocolate chip cookies”.
5. Synonyms and variations
Search engines are smart enough to understand synonyms and variations of your keywords. Mix things up to make your Alt Text and Title Text sound more natural and less repetitive.
6. Location-specific keywords
If your content targets a specific geographical area, include location-specific keywords in your Alt Text and Title Text.
7. Keep it natural
Remember, you’re writing for humans, not just search engines. Make sure your keywords flow naturally within the Alt Text and Title Text.
8. Prioritise alt text
Google puts slightly more weight on Alt Text than Title Text for image SEO. So, if you must choose between the two, always include your primary keyword in the Alt Text.
Additional Best Practices For Optimising Image SEO
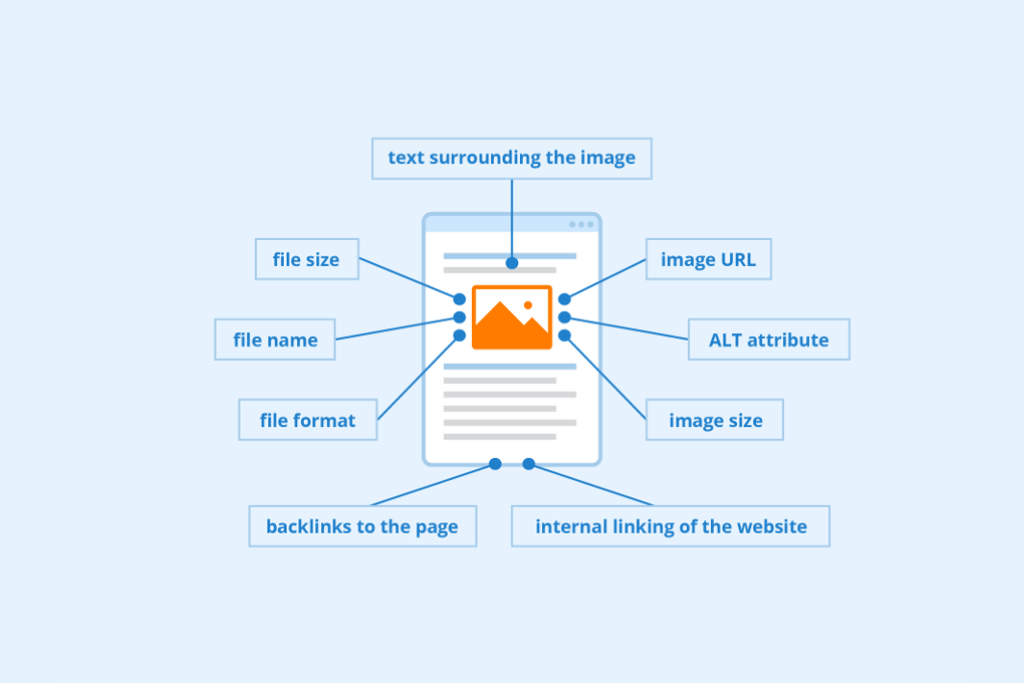
- Image file types and sizes can also affect your image SEO. JPEG, PNG, and WebP are among the commonly supported formats, but balancing quality and load time is crucial.
- Large, high-resolution images may look stunning, but they can slow down your site – a definite no-no for image SEO. Striking a balance is vital.
- Moreover, Image Sitemaps can play a significant role in image SEO, making it easier for Google to discover your images.
And here are some more resources you might enjoy:
- How To Add Keywords In The Right Places
- The SEO Alphabet Soup: Breaking Down Google’s E-A-T
- Mastering Meta Titles And Descriptions: Best Practices With Examples
Navigating The Visual Voyage Of Image SEO With First Page
As we wrap up this deep dive into image SEO, remember: optimising your Alt Text and Title Text is a small change that can significantly impact you. It not only makes your site more accessible but can also boost your overall website visibility.
The world of SEO is dynamic and ever-evolving. It’s not just about learning the rules but also about adapting and growing with the changes. So, take what you’ve learnt today and apply it. You might find your website climbing the SEO ladder to success!
Looking to take your SEO game to the next level? Partnering with an expert SEO company could be your next step. Visit us at First Page to learn how we can help your website reach its full potential. Don’t just take our word for it – explore our success stories and see the power of effective SEO. It’s your move now. Are you ready to climb?







![Why Is SEO Expensive? A Realistic Review Of SEO Pricing In Singapore [2024]](https://www.firstpagedigital.sg/wp-content/uploads/2023/12/SEO-Pricing.jpg)









