Everyone wants to win the race to the top of Google’s First Page. While there are countless small hacks to boost your standings, there is one crucial factor that can see you skyrocket to first place or plummet into obscurity: Speed.
A monumental 47% of users are unwilling to wait more than two seconds for a page to load. This means that a slow site can cost you nearly half its potential traffic. Can your business afford that loss? Browsers, users and buyers could already be bouncing off your page before it loads!
Site owners must keep up the pace to claim the Number one position on the First Page. In today’s blog, we’ll be sharing techniques to conduct a speed audit for your website. Page speed audits provide an assessment of web content’s loading rate, giving you valuable insights to leverage in your next optimisation strategy.
Google PageSpeed

Google’s search algorithm is notoriously secretive. Luckily, this digital monolith is quite forthcoming when it comes to pointing out areas of improvement for site optimisation. Google PageSpeed is the ideal diagnostic tool to give you a snapshot of site load speed on desktop and mobile.
For the most accurate speed audit, you’ll need to recreate the experience of new site visitors. To mimic a first-time visit, you’ll need to disable or clear the browser cache before you begin. Since browsers have to download page features before they’re cached, a clean slate sets the stage for a better reflection of true load speeds.
Simply enter a URL into the text field and click “analyse” on the right. After a few short moments, you’ll be presented with an optimisation and speed score from 0 to 100. Further down the page, you’ll discover page statistics and suggestions for better optimisation.
Google PageSpeed is a lot like the ideal website visit: Straightforward, fast, and easy to understand. Suitable for those without much SEO savvy, this tool provides vital information for the improvement of the all-important user experience (UX).
Google Chrome’s Developer Tools

Simple and accessible, Google Chrome’s Developer Tools are the perfect starting point for optimising load speed. Embedded within Google’s Chrome browser, this software scans pages for problem areas. Knowing where to improve puts you in a prime position to optimise site speed and responsiveness.
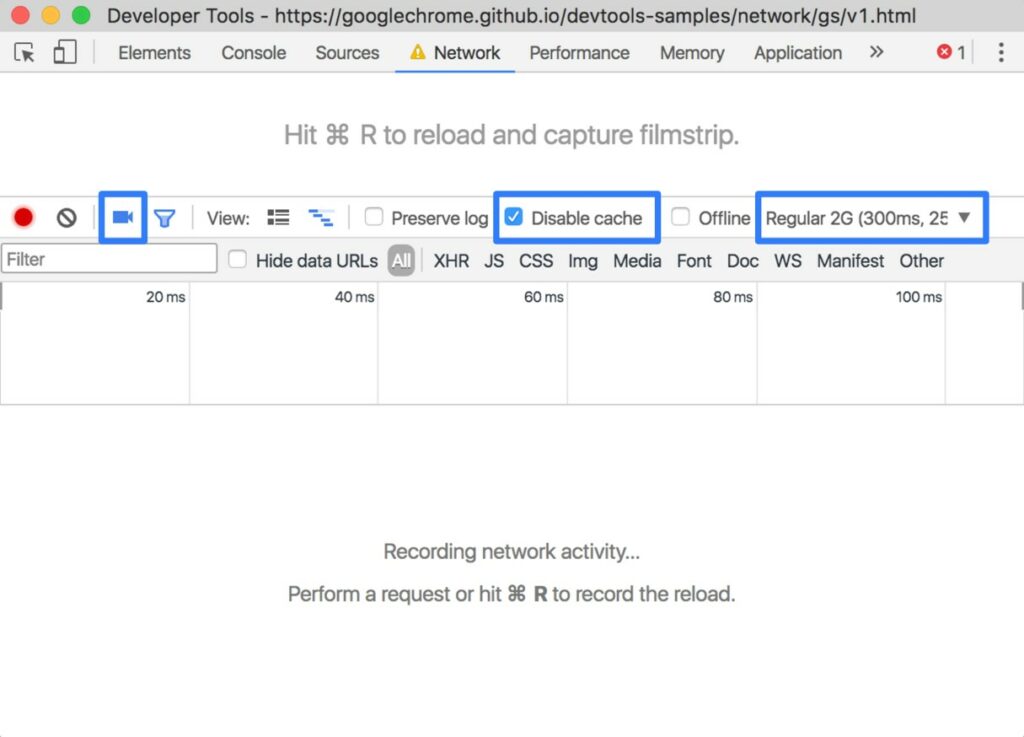
Open Chrome Developer Tools by right clicking any browser page, selecting “inspect”, and switching to the ‘Network’ tab. Check that screenshots are enabled by clicking the camera icon before you begin – this gives you incremental snapshots of the page’s load progress.
Assess page speed according to device type by toggling the device mode in the top-left toolbar. Considering that mobile traffic is responsible for 52.2% of internet traffic in 2018, it’s critical that your website is responsive across all platforms.
When testing for responsiveness on mobile devices, check different connection speeds. This toggle option on the top right of the user interface allows you to switch between 2G through to home wi-fi network speed testing at the click of a button. Overall, Chrome Developer Tools is an ideal diagnostic tool for those who want to dig a little deeper into how their site measures up.
GT Metrix: Finish the Job

If you’re ready to action Google’s advice but aren’t sure how, check out GT Metrix. Combining the best of Google and Yslow diagnostic criteria, this software delivers a suite of techniques to optimise web pages.
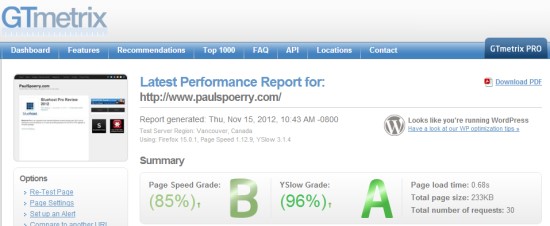
In the diagnosis phase, web pages are given a grade ranging from A – F. The breakdown of scan results is categorised by priority, from high-ranking statistics to lesser concerns such as cookie-free domain sources on images.
Pages drowning in convoluted scripts are no match for GT Metrix. More than just identifying performance roadblocks, this program boasts a built-in file compressor. This streamlines the process of ‘trimming the fat’ from your site pages for a smooth user experience.
On Your Mark, Get Set, GO!

The digital age has exacerbated the appetite for instant gratification. Web users know the whole world lies at their fingertips. If they don’t find what they’re searching for immediately, they will go elsewhere.
Page speed affects more than just SEO – it also impacts UX, conversion rates and overall customer happiness. Don’t let poor site optimisation and chugging load speed affect your bottom line! Build a better user experience by putting yourself in their shoes, with the help of our handy suggestions.
If your site’s loading speed has you wondering “what’s the hold-up?”, we have the answer. Our previous post on the Top 10 Reasons Why Your Website Loading Time Is Slow offers invaluable insight into factors that boost your bounce rate.






![Why Is SEO Expensive? A Realistic Review Of SEO Pricing In Singapore [2024]](https://www.firstpagedigital.sg/wp-content/uploads/2023/12/SEO-Pricing.jpg)









